Difference between revisions of "X-Payments:Customizing the interface (X-Payments 3)"
(Created page with ":700px|border<br /><br /> :700px|border<br /><br /> :700px|border<br /...") |
m |
||
| Line 1: | Line 1: | ||
| + | X-Payments 3.x provides an interface for the customization of its payment form. Unlinke X-Payments 2.x, where you had to use FTP to connect to X-Payments server and upload your customized templates, in X-Payments 3.x the appearance of the payment form can be changed via the section '''Payment templates''' ('''Settings''' -> '''Templates'''): | ||
:[[File:xp3_templates_section.png|700px|border]]<br /><br /> | :[[File:xp3_templates_section.png|700px|border]]<br /><br /> | ||
| + | Here's what this section looks like in your X-Payments Admin back end: | ||
:[[File:xp3_templates_section1.png|700px|border]]<br /><br /> | :[[File:xp3_templates_section1.png|700px|border]]<br /><br /> | ||
| + | At the top of the section, the template selector is provided that allows you to select the template you require: | ||
:[[File:xp3_templates_select.png|700px|border]]<br /><br /> | :[[File:xp3_templates_select.png|700px|border]]<br /><br /> | ||
| + | After selecting a template from the drop-down list, you can preview the payment form based on this template on the left-hand side of the same page: | ||
:[[File:xp3_templates_preview_template.png|700px|border]]<br /><br /> | :[[File:xp3_templates_preview_template.png|700px|border]]<br /><br /> | ||
| + | If you are going to use the payment form in iframe, it is a good idea to preview it with the '''Preview in iframe mode''' option enabled: | ||
:[[File:xp3_templates_preview_iframe.png|700px|border]]<br /><br /> | :[[File:xp3_templates_preview_iframe.png|700px|border]]<br /><br /> | ||
| − | :[[File:xp3_templates_orange.png|700px|border]]<br /><br /> | + | For the sake of example, let us create a custom template based on the template "Orange": |
| − | :[[File:xp3_templates_save_copy.png|700px|border]]<br /><br /> | + | # In the '''Payment templates''' section of your X-Payments back end ('''Settings''' -> '''Templates'''), select the template on which you would like to base your work (in our case - "Orange"):<br />[[File:xp3_templates_orange.png|700px|border]]<br /><br />(Note how the payment form preview on the left-hand side of the page changes after a new template has been selected). |
| − | :[[File:xp3_templates_save_copy1.png|700px|border]]<br /><br /> | + | # Create a copy of the template "Orange". To do so, click the button '''Save copy as...''' below the payment form preview area:<br />[[File:xp3_templates_save_copy.png|700px|border]]<br /><br />A popup form appears on the screen allowing you to enter a name for your template copy:<br />[[File:xp3_templates_save_copy1.png|700px|border]]<br /><br />Simply replace the name of the original template with a new one (Below you can see how we changed the name "Orange" to "test") and click '''Save''':<br />[[File:xp3_templates_save_copy2.png|700px|border]]<br /><br />The template copy will be created:<br />[[File:xp3_templates_save_copy3.png|700px|border]]<br /><br />Now you can safely play with the settings on the template copy without running the risk of spoiling the original template (in our case, "Orange"). If you do not like the result, you will be able to discard the template copy and start anew at any time. |
| − | :[[File:xp3_templates_save_copy2.png|700px|border]]<br /><br /> | + | # The settings below the template selector allow you to adjust the various aspects of the payment form appearance. Click the tabs ('''General styles''', '''Logo and header''', '''Payment info''', '''Card details''' and '''Buttons''') to access the settings you require.<br />[[File:xp3_templates_edit_tabs.png|700px|border]]<br /><br />To change the template, try changing the original styles to the ones you require. Your changes will be shown on the preview in real time:<br />[[File:xp3_templates_test_edited.png|700px|border]]<br /><br /> |
| − | :[[File:xp3_templates_save_copy3.png|700px|border]]<br /><br /> | + | # Click '''Save''' to save the changes:<br />[[File:xp3_templates_test_save.png|700px|border]]<br /><br />Now you have a new template which you can select when configuring your [[X-Payments:Managing_store_connections | online stores]]. |
| − | + | # If necessary, you can delete the template or save its copy under a new name:<br />[[File:xp3_templates_delete_saveas.png|700px|border]]<br /><br /> | |
| − | :[[File:xp3_templates_test_edited.png|700px|border]]<br /><br /> | ||
| − | :[[File:xp3_templates_test_save.png|700px|border]]<br /><br /> | ||
| − | :[[File:xp3_templates_delete_saveas.png|700px|border]]<br /><br /> | ||
Revision as of 17:42, 20 October 2016
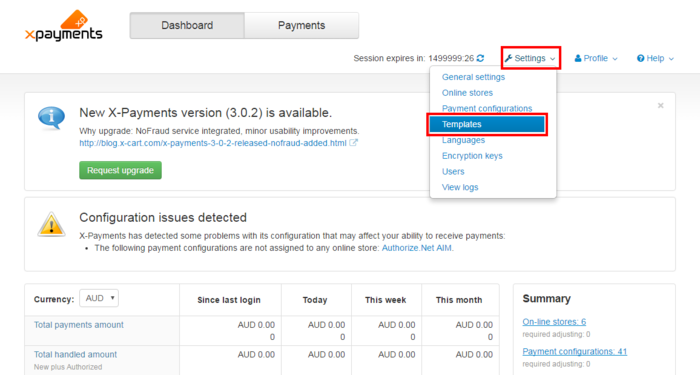
X-Payments 3.x provides an interface for the customization of its payment form. Unlinke X-Payments 2.x, where you had to use FTP to connect to X-Payments server and upload your customized templates, in X-Payments 3.x the appearance of the payment form can be changed via the section Payment templates (Settings -> Templates):
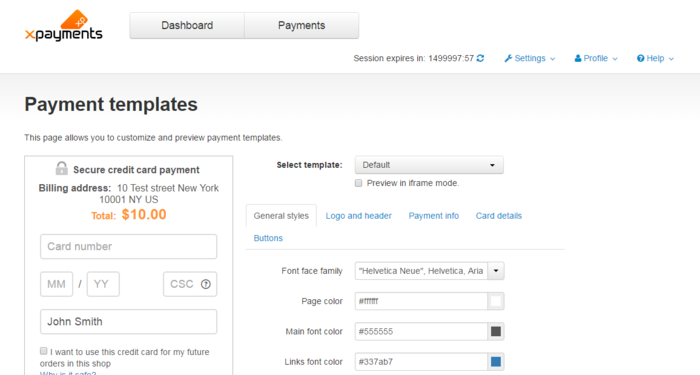
Here's what this section looks like in your X-Payments Admin back end:
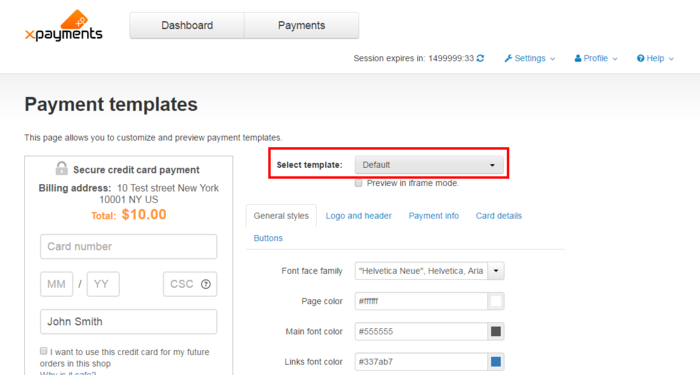
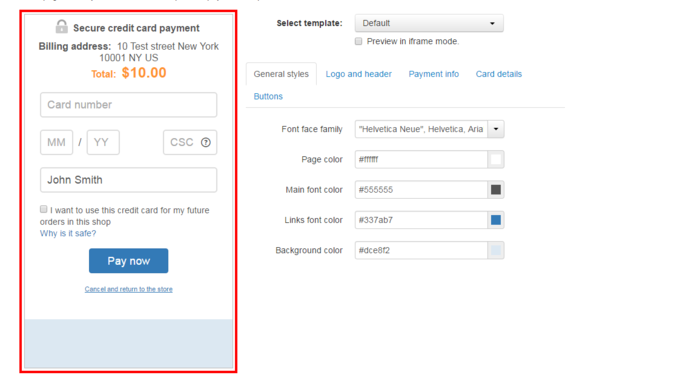
At the top of the section, the template selector is provided that allows you to select the template you require:
After selecting a template from the drop-down list, you can preview the payment form based on this template on the left-hand side of the same page:
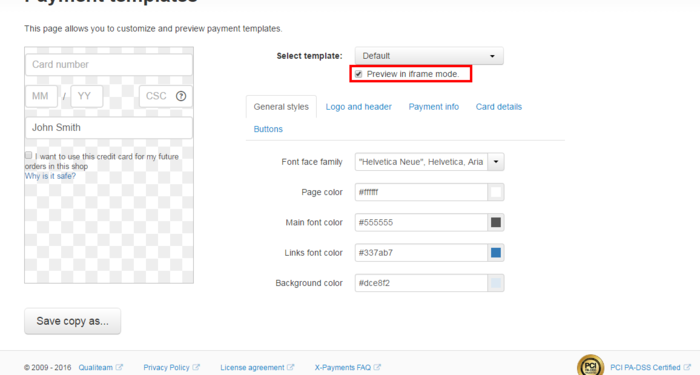
If you are going to use the payment form in iframe, it is a good idea to preview it with the Preview in iframe mode option enabled:
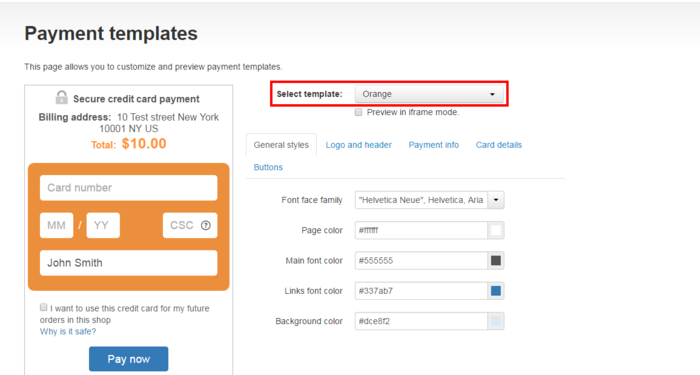
For the sake of example, let us create a custom template based on the template "Orange":
- In the Payment templates section of your X-Payments back end (Settings -> Templates), select the template on which you would like to base your work (in our case - "Orange"):

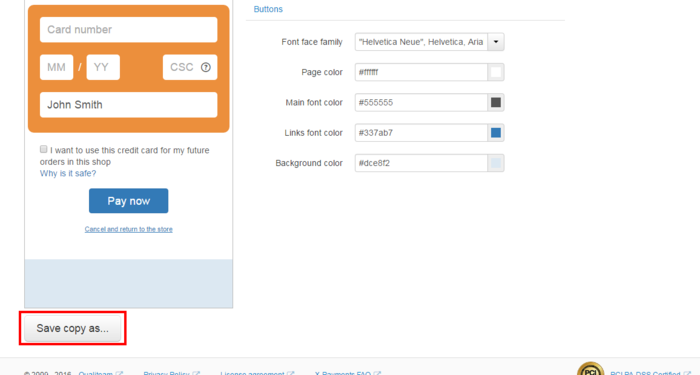
(Note how the payment form preview on the left-hand side of the page changes after a new template has been selected). - Create a copy of the template "Orange". To do so, click the button Save copy as... below the payment form preview area:

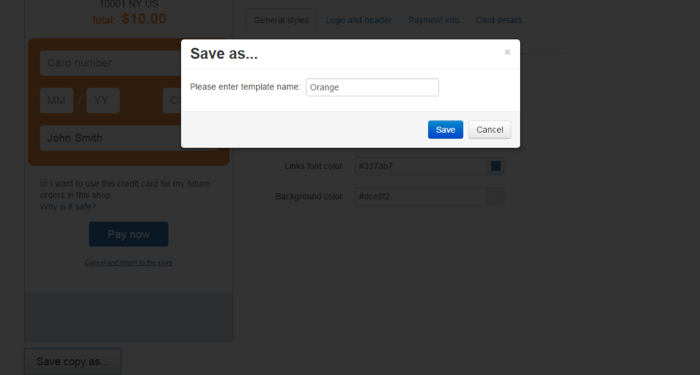
A popup form appears on the screen allowing you to enter a name for your template copy:
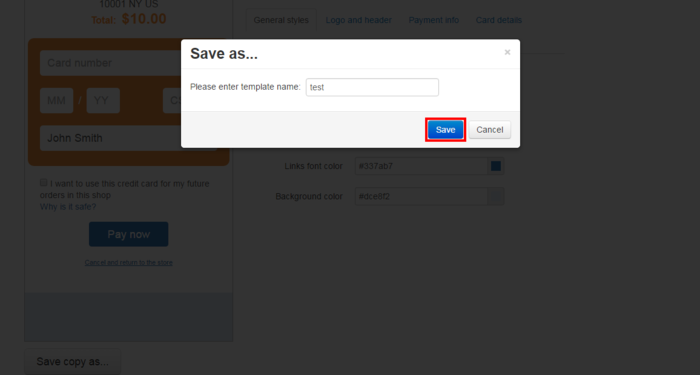
Simply replace the name of the original template with a new one (Below you can see how we changed the name "Orange" to "test") and click Save:
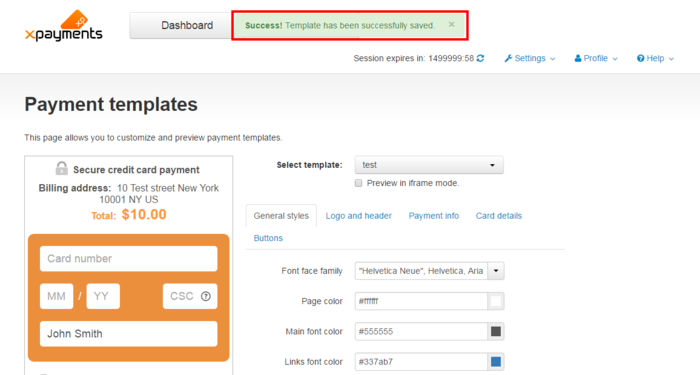
The template copy will be created:
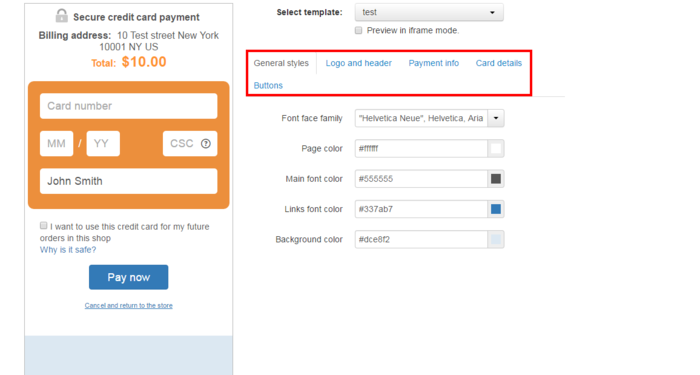
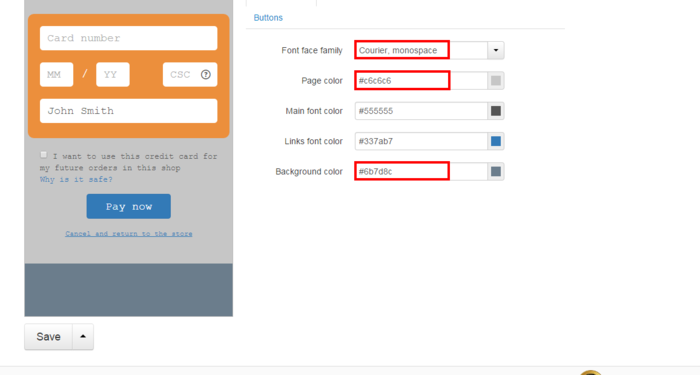
Now you can safely play with the settings on the template copy without running the risk of spoiling the original template (in our case, "Orange"). If you do not like the result, you will be able to discard the template copy and start anew at any time. - The settings below the template selector allow you to adjust the various aspects of the payment form appearance. Click the tabs (General styles, Logo and header, Payment info, Card details and Buttons) to access the settings you require.

To change the template, try changing the original styles to the ones you require. Your changes will be shown on the preview in real time:
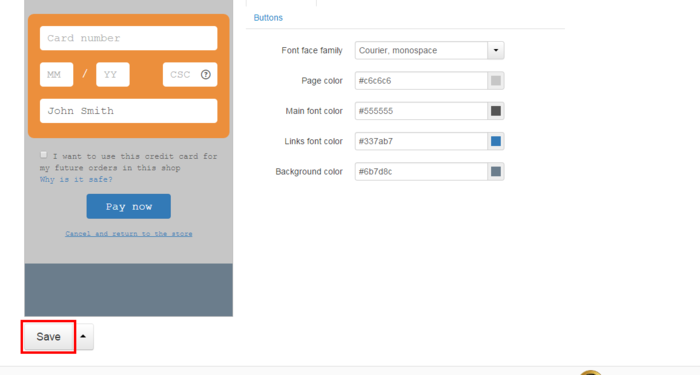
- Click Save to save the changes:

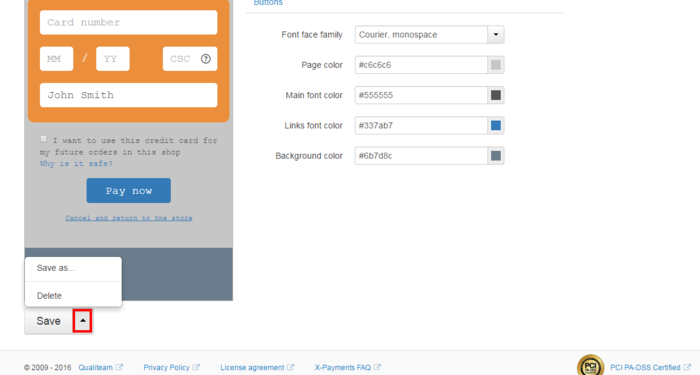
Now you have a new template which you can select when configuring your online stores. - If necessary, you can delete the template or save its copy under a new name: