X-Payments:Customizing the interface (X-Payments 2.2 and earlier)
- X-Payments:General information
- What's New
- System requirements
- Installation
- Two-factor user authentication
- Configuring X-Payments
- Managing users
- Customizing the interface
- Managing payments
- Unistalling X-Payments
- Upgrading
- Moving X-Payments from one host to another
- Viewing X-Payments logs
- FAQ
- Troubleshooting
- Glossary
- Supported payment gateways
- Popular Payment Methods Configuration Instructions
This section contains information on customizing the page where customers enter their credit card information.
Contents
Creating a New Template for credit card form at checkout
If you use X-Payments Enterprise
To create a new credit card form template, you should work with files in directories <xpayments>/lib/XPay/Templates/ and <xpayments>/public/templates/ of your X-Payments installation.
- To add a new template, create a file <xpayments>/lib/XPay/Templates/<new_template_name>.html and put the HTML code for the new template into this file between the tags <body> and </body>.
- If you want to use a different CSS style, place the CSS code into the file <xpayments>/public/templates/<new_template_name>.css.
- If you want to use a different set of images, copy the images to the directory <xpayments>/public/templates/<new_template_name>/directory.
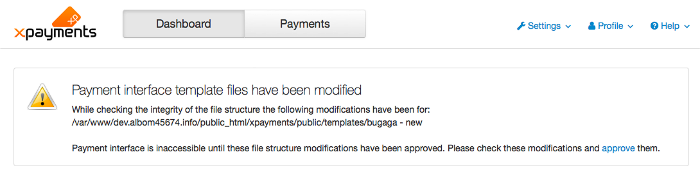
- Approve changes to X-Payments templates in the dashboard. You will see a warning box about that right after logging into X-Payments admin back-end.
- Select the new template from the 'Template' drop-down box on the 'Online store details' page and save changes there.
- If after all you still see your old template - clear browser cache completely as old CSS styles could be cached and shown by your browser.
If you use a hosted X-Payments plan
To create a new credit card form template, you should work with files in directories XPay_templates/ and templates/ accessible via FTP-S access sent to you upon creation of your hosted X-Payments account.
- To add a new template, create a file XPay_Templates/<new_template_name>.html and put the HTML code for the new template into this file between the tags <body> and </body>.
- If you want to use a different CSS style for the new template, place the CSS code into the file templates/<new_template_name>.css.
- If you want to use a different set of images for the new template, copy the images to the directory templates/<new_template_name>/directory.
- Approve changes to X-Payments templates in the dashboard. You will see a warning box about that right after logging into X-Payments admin back-end.
- Select the new template from the 'Template' drop-down box on the 'Online store details' page and save changes there.
- If after all you still see your old template - clear browser cache completely as old CSS styles could be cached and shown by your browser.
Also, it is recommended to read this forum thread:
http://forum.x-cart.com/showthread.php?t=69939
Replacing Images
Adding a Favicon
It is possible to add a favicon for the X-Payments front end.
To add a favicon, do the following:
- Create an image file that you would like to use as the favicon and save it with the same name as your template name in X-Payments. For example, if your online store uses "mytemplate" X-Payments template, you should save the favicon as "mytemplate.ico".
- Upload the created file to the <xp-dir>/public/templates/ directory on your X-Payments server (templates/ for users of X-Payments Hosted plans).
- Make sure the file permissions have been set correctly (e.g., open the file in your browser: https://example.com/public/templates/mytemplate.ico)
- Approve the changes you have made to the X-Payments files on the Dashboard page in the X-Payments back end.
Translating the User Interface / Editing Text Labels
X-Payments:Translating the User Interface / Editing Text Labels
Scripts
For security reasons, the template files of the page where customers enter cardholder data may not include references to scripts loaded from an external host. X-Payments versions 2.2 and later will remove any references to external scripts from the templates. Please note that X-Payments versions 2.1.1-2.1.3 block all scripts (not just the ones from external hosts).