X-Payments:Customizing the interface (X-Payments 2.2 and earlier)
- X-Payments:General information
- What's New
- System requirements
- Installation
- Two-factor user authentication
- Configuring X-Payments
- Managing users
- Customizing the interface
- Managing payments
- Unistalling X-Payments
- Upgrading
- Moving X-Payments from one host to another
- Viewing X-Payments logs
- FAQ
- Troubleshooting
- Glossary
- Supported payment gateways
- Popular Payment Methods Configuration Instructions
This section contains information on customizing the page where customers enter their credit card information.
Contents
Creating a New Template for credit card form at checkout
If you use X-Payments Enterprise
To create a new credit card form template, you should work with files in directories <xpayments>/lib/XPay/Templates/ and <xpayments>/public/templates/ of your X-Payments installation.
- To add a new template, create a file <xpayments>/lib/XPay/Templates/<new_template_name>.html and put the HTML code for the new template into this file between the tags <body> and </body>.
- If you want to use a different CSS style, place the CSS code into the file <xpayments>/public/templates/<new_template_name>.css.
- If you want to use a different set of images, copy the images to the directory <xpayments>/public/templates/<new_template_name>/directory.
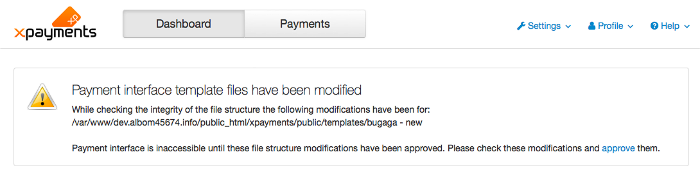
- Approve changes to X-Payments templates in the dashboard. You will see a warning box about that right after logging into X-Payments admin back-end.
- Select the new template from the 'Template' drop-down box on the 'Online store details' page and save changes there.
- If after all you still see your old template - clear browser cache completely as old CSS styles could be cached and shown by your browser.
If you use a hosted X-Payments plan
To create a new credit card form template, you should work with files in directories XPay_templates/ and templates/ accessible via FTP-S access sent to you upon creation of your hosted X-Payments account.
- To add a new template, create a file XPay_Templates/<new_template_name>.html and put the HTML code for the new template into this file between the tags <body> and </body>.
- If you want to use a different CSS style for the new template, place the CSS code into the file templates/<new_template_name>.css.
- If you want to use a different set of images for the new template, copy the images to the directory templates/<new_template_name>/directory.
- Approve changes to X-Payments templates in the dashboard. You will see a warning box about that right after logging into X-Payments admin back-end.
- Select the new template from the 'Template' drop-down box on the 'Online store details' page and save changes there.
- If after all you still see your old template - clear browser cache completely as old CSS styles could be cached and shown by your browser.
Also, it is recommended to read this forum thread:
http://forum.x-cart.com/showthread.php?t=69939
Replacing Images
The images that define the look of your X-Payments front end can be changed. Below is the list of images that are used for the front end in X-Payments 1.0 (default X-Payments template):
- icon_error.gif -- the error icon. This image is marked in red on the screenshot.
- logo_card.png -- the Credit Card logo. This image is marked in blue on the screenshot.
- question.gif -- the question mark. This image is marked in green on the screenshot.
To replace the images, upload the necessary files to the <xpayments_dir>/public/templates/default/ directory (templates/default/ directory for users of X-Payments Hosted plans).
The instruction above describes how to change the look of the default X-Payments template, but of course you can change the images of any other template. To do so you should go to the <xpayments_dir>/public/templates/ directory (for X-Payments Hosted users - templates/) and find the folder that has the same name as the template for which you need to change images (for example, "xcart"). There you will find the images that will need to be changed. Replace them with your own images by uploading the images via FTP.
Adding a Favicon
It is possible to add a favicon for the X-Payments front end.
To add a favicon, do the following:
- Create an image file that you would like to use as the favicon and save it with the same name as your template name in X-Payments. For example, if your online store uses "mytemplate" X-Payments template, you should save the favicon as "mytemplate.ico".
- Upload the created file to the <xp-dir>/public/templates/ directory on your X-Payments server (templates/ for users of X-Payments Hosted plans).
- Make sure the file permissions have been set correctly (e.g., open the file in your browser: https://example.com/public/templates/mytemplate.ico)
- Approve the changes you have made to the X-Payments files on the Dashboard page in the X-Payments back end.
Translating the User Interface / Editing Text Labels
Text elements that appear in the X-Payments user interface are specified with the help of text labels. This enables you to easily customize the text of the X-Payments user interface, including both the X-Payments Admin back end and the front end where your customers enter their payment details.
You can take the following approaches when customizing the user interface text in X-Payments:
- Translate the entire user interface of X-Payments - or just the part visible to customers - into another language (or more than one languages);
- Override the text of individual labels.
In both cases, you need to prepare a custom text labels set in the form of a CSV file and save it as <xpayments>/lib/XPay/Templates/labels.csv (/XPay_templates/labels.csv for users of X-Payments Hosted plans).
A CSV file is a text file where each line represents a separate data record. Each data record consists of fields separated by a designated delimiter (a semicolon in our case).
Being a text file, a file in the CSV format can be created and edited with any decent text editor. Alternatively, you may be able to create the translation using your favorite spreadsheet software application, then convert it to UTF-8 encoded .csv.
Here's an example of a line for the labels.csv file:
Credit card type;CCT;ru
In this line from the example above:
- Credit card type is a text label in English;
- CCT is this text label in the required language;
- ru is a two-letter code of the required language.
Without the labels.csv file, all the text labels in X-Payments will be displayed in the default language, which is English. With the addition of a custom text labels set saved as <xpayments>/lib/XPay/Templates/labels.csv (/XPay_templates/labels.csv for users of X-Payments Hosted plans), label texts will be pulled from this file. If the custom text labels set contains labels for more than one languages, the language will be selected based on the user's language preferences.
Scripts
For security reasons, the template files of the page where customers enter cardholder data may not include references to scripts loaded from an external host. X-Payments versions 2.2 and later will remove any references to external scripts from the templates. Please note that X-Payments versions 2.1.1-2.1.3 block all scripts (not just the ones from external hosts).